步驟1.
將「語言」功能,拖曳放在網頁選擇語言的位置。

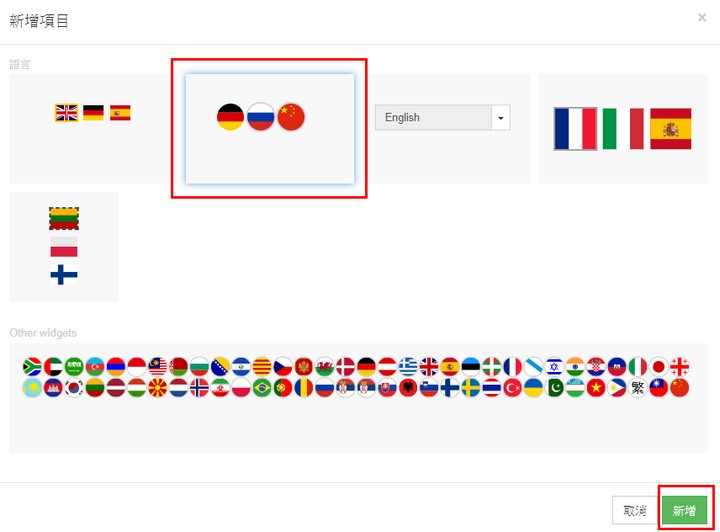
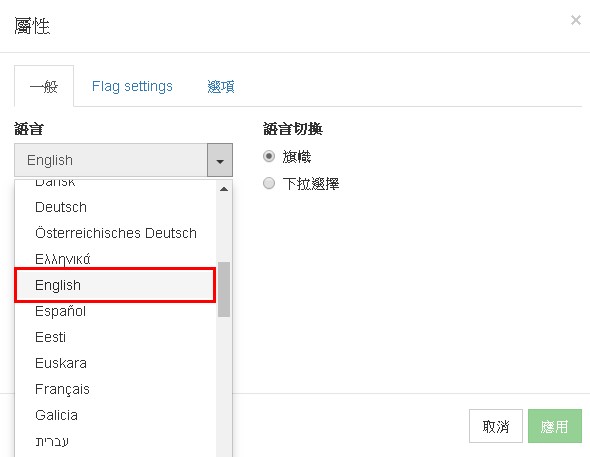
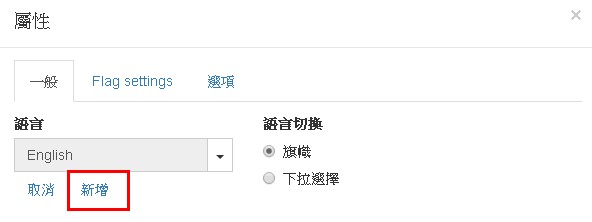
步驟2.
選擇想要的語系樣式,再按「新增」。

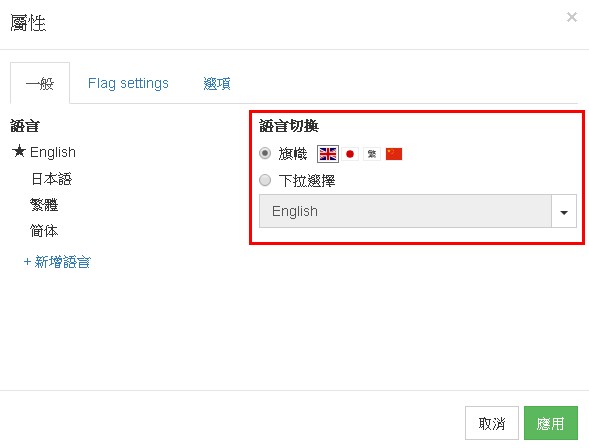
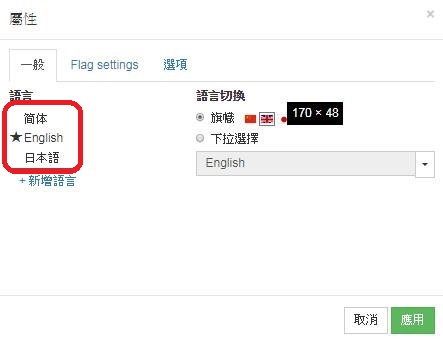
步驟3.
點選「新增語言」,選擇需要增加的「語言」,再按「新增」。



步驟4.
語言切換的操作,可選擇「旗幟」、「下拉選擇」,最後再按「應用」。

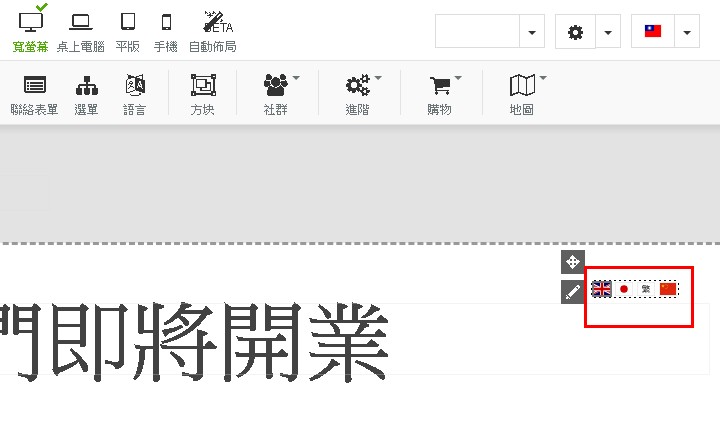
步驟5.
編輯頁面就會出現「語言切換」的選項。

步驟6.
語言功能右上方「編輯」>「屬性」進入編輯。

步驟7.
點選「語言」選擇需要編輯的語系後按「應用」進入相關語系頁面編輯即可。

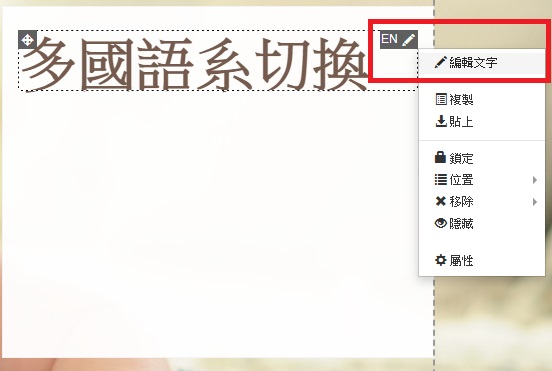
加入語系後,如何編輯不同的語言文字
步驟1.

拉一個文字模組區塊後,點選編輯文字:
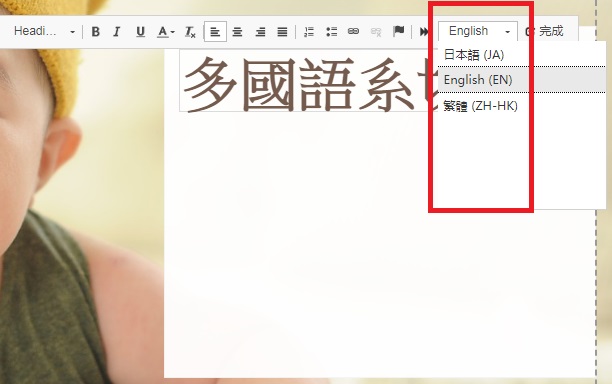
步驟2.
在下拉選單,選擇您要編輯的語系進行編輯: